(Följande är "lånat" från Certec i Lund/Kirsten Rassmus-Gröhn - finns inte längre på internet...! )
Kognition
Man vet idag en hel del om hur folk i allmänhet uppfattar saker. Psykologer,
beteendevetare och kognitionsvetare är några som sysslar med
forskning inom dessa områden. Även inom MMI-forskningen var
det mycket i denna ände man började. Nedan kommer en kort översikt
över en del kunskap som kommit fram ur detta perspektiv. Men eftersom
variationen inom en population vad gäller kognitiva, perceptuella
och fysiska förmågor kan vara rätt stor, måste en
designer vara flexibel. Allt är inte bra för alla även om
det kan vara bra för många.
Visuell information
När man pratar om gränssnitt till tekniska artefakter är
det lätt att man stannar vid den visuella informationen. Denna är
också för de flesta av oss en mycket kraftfull informationskanal.
Det går lätt att presentera mycket information samtidigt och
att ge översikt. Hos de flesta människor har synen rent allmänt
en mycket dominerande roll vad gäller att ta in information från
omgivningen.
Färg och form
Färg kan vara ett mycket kraftfullt sätt att lyfta fram delar
av ett budskap. Men det
finns också
risker med överdriven
färganvändning.
Positiva sidor hos färg:
-
Den syns bra mot en enfärgad bakgrund, och är ett effektivt sätt
att rikta uppmärksamheten mot något viktigt.
-
Färg kan gruppera element som är skilda åt rumsligt.
-
Färg förstärker viss information.
-
Färg kan göra ett gränssnitt mer estetiskt tilltalande.
Risker med ogenomtänkt färganvändning
-
Färg är ibland svår att uppfatta. Med många färger
blir det svårt att hitta rätt nyans, och även om man använder
få färger kan olika belysningsförhållanden ställa
till det. Dessutom kan exempelvis färgblindhet göra att olika
färger inte uppfattas som det var tänkt.
-
Färg anger inte någon naturlig ordning. Vill man exempelvis
ordna något från minst till störst, finns det ingen allmänt
erkänd uppfattning om hur detta kopplas till olika färger (regnbågens
ordning är inte en allmänt erkänd uppfattning i detta sammanhang).
-
Många färger har starka värde/betydelse-laddningar. Rött=stopp
och grönt=kör är två
sådana exempel. Om man kodar en väldigt låg temperatur
som grön på en display kan detta undermedvetet tolkas av en
operatör som att temperaturen är ok.
-
Färg kan verka mycket störande.
Färg skall användas med urskiljning. Eftersom det finns förhållandevis
många som är färgblinda (8% av alla män och knappt
1% av kvinnorna), bör man inte koda information enbart med färg
(färgseendet kan också påvekas av sjukdom eller om man
utsätts för vissa kemikalier). De färger som de färgblinda
oftast har problem med är grönt,
rött och blått.
Det är t.ex. vanligt att de inte kan se skillnad på rött
och grönt. Tur att trafikljusen även
kodar med position och inte enbart med färg…

Trafikljus.
En färgkombination som ofta kombineras med synskador är annars
gult och svart. Denna kombination ger bästa kontrast, men är
dessutom en varningskombination som vi nästan instinktivt reagerar
på (getingar och bin exempelvis). Detta utnyttjas i många sammanhang
som skyltar, varningstejp, Certecs hemsida mm.
Form är ett annat sätt att styra användarens uppmärksamhet.
Stora objekt är vanligtvis visuellt "tyngre" och drar till sig uppmärksamheten.
Vill vi motverka detta kan vi exempelvis laborera med hur ljusa objekten
(eller färgerna) är.


Här har tyngden hos det lilla fältet ökats genom
att det gjorts ljusare

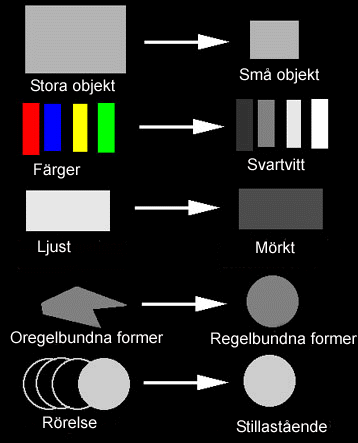
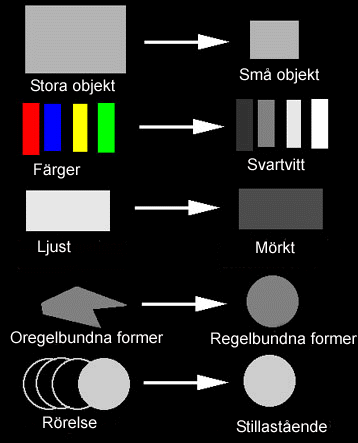
Fler exempel på vad som syns bäst
Stora objekt syns bättre än små, färg syns bättre
än svartvitt, ljust syns bättre än mörkt, oregelbundna
former syns bättre än regelbundna och rörelse (eller blinkande)
syns bättre än stillastående. Office Assistant i Word drar
exempelvis ofelbart till sig uppmärksamheten genom sitt blinkande
och tittande.

Office Assistant
Rörelse ska alltså användas med urskiljning, det är
svårt att låta bli att titta på saker som rör sig.
Det kan upplevas som otroligt störande om det inte är nödvändigt.
Två praktiska tips för att skaffa sig en känsla för
den visuella balansen i en bild eller på en display är att kisa
eller att titta på det hela i en spegel (förvånansvärt
effektivt).
Bilder
Vi är bra på att snabbt känna igen bilder, och bilder kan
om det vill sig väl fungera internationellt. De problem som man trots
allt får med bilder i gränssnitt kan sammanfattas enligt nedan:
-
Läslighet - att bilden ska kunna ses tydligt. Bilder måste
t.ex. gå att skilja åt också om läsarens synskärpa
inte är perfekt, om belysningen är svag eller man ska kunna se
bilden på långt håll. Ett vanligt problem är också
att man gärna vill ha små bilder på knappar (på
t.ex. en fjärrkontroll). Även ikonerna på datorn är
ju ganska små. Man är på grund av alla dessa faktorer
oftast hänvisad till symbolbilder i stället för detaljrika
bilder.
Ikon till programmet Frontpage Editor och en detaljbild av en fjärrkontroll
med små symboler
-
Tolkningen handlar om vad symbolen/bilden betyder. Dels vad det
är för något som avbildas, och vad avbildningen är
tänkt att betyda. Det kan ju vara så att man tydligt ser att
det är en stol på bilden utan att för den skull begripa
vad det är meningen att stolsymbolen skall betyda om den skulle dyka
upp exempelvis i ett datorprogram. Ett sätt att komma runt detta är
att koda informationen också som text. I datorsammanhang har man
löst det så att man kan få fram små hjälptexter
som dyker upp om man låter musen stanna över t.ex. en knapp.
Tolkning är också starkt kulturberoende och ändrar sig
också över tiden.
Olika symboler för samma sak
Text
När du läser rör sig dina ögon från vänster
till höger. Dessa rörelser spelar en stor roll för mycket
av den kunskap som finns kring hur texter skall utformas för att bli
lätta att läsa. Ett exempel är de små streck som finns
på bokstäverna i olika typsnitt (eller fonter). Dessa streck
kallas serifer och är till för att leda ögonen framåt
i texten, och gör det lättare att läsa större textmassor.
Detta är ett typsnitt med serifer
Detta är ett typsnitt utan serifer
Typsnitt utan serifer kan man använda för kortare textmassor
- bra till t.ex. rubriker.
Ett annat faktum som påverkar läsligheten är att vi
använder någon sorts mönsterigenkänning på hela
ord. Generellt är det så att text med bara stora bokstäver
är svårare att läsa än text som innehåller både
stora och små bokstäver. DET KAN TA UPP TILL 30% LÄNGRE
TID ATT LÄSA EN TEXT MED BARA STORA BOKSTÄVER jämfört
med en text som innehåller både stora och små bokstäver.
Det finns också riktlinjer för hur breda kolumnerna bör
vara som baseras på hur stora ögonrörelser man behöver
göra. För att inte göra ögonrörelsen bakåt
mot nästa rad för lång brukar man rekommendera maximalt
40-60 tecken på en rad. Tät text rekommenderas man ofta bryta
upp i kolumner om 30-35 tecken och med ett avstånd på minst
5 tecken mellan kolumnerna. Tät text är t.ex. texten i en dagstidning.

Tidningsartikel med kolumner.
Ljud
Ljud kan sägas vara en sekventiell informationskanal och människan
kan i princip bara koncentrera sig på ett budskap åt gången.
Däremot kan ljud kan tas in från vilken riktning som helst.
Idag används ljudeffekter för att fånga uppmärksamhet,
ge återkoppling eller att förstärka ett meddelande. Användning
av ljudeffekter parallellt med andra informationskanaler minskar risken
för feltolkningar eftersom det finns mer "överflödig" (redundant)
information som gör det svårare att missförstå. Ett
par exempel:
-
uppmärksamhet: telefonsignal, e-postmeddelande ankommet etc.
-
återkoppling: "pipet" som är kopplat till knapparna till mobiltelefonen,
som förstärker upplevelsen av att man trycker ner en knapp (som
i och för sig inte alla uppskattar)
-
förstärka meddelande: felmeddelande på datorn som förstärks
med ljudsignal
En annan användning av ljud i tekniska artefakter är talad information,
som t.ex. används av blinda och synskadade datoranvändare (talsyntes),
men också i t.ex. telefonsystem. Men om man har ett gränssnitt
som bara använder hörseln (typ telefon-fråge-system) bör
man tänka på att detta kan ställa stora krav på användarens
minne. Långa kedjor där man måste komma ihåg sina
tidigare svar är exempelvis inte bra.
Att använda ljud (tal) för att styra artefakter är också
möjligt. Än så länge får man hålla sig
till enstaka ord /ljud, men arbetet med att få datorn att känna
igen kontinuerligt tal går hela tiden framåt. Även om
röststyrning är bra för flera yrkesgrupper, har det också
begränsningar. Det är tröttande att diktera, och man kan
bli rätt trött på sin egen röst om man använder
röststyrning länge. Men självklart kan röststyrning
vara ett viktigt komplement till andra sätt att kommunicera med tekniska
artefakter.
Känsel
Speciellt för personer med synskador innebär det en stor hjälp
om designen är genomtänkt även vad det gäller känselinformation.
Det gäller också seende som har stor hjälp t.ex. vid bilkörning
i mörker om knapparna och reglagen är bra utformade. Men även
om man samtidigt kan se innebär ju känseln ännu en informationskanal
och kan minska risken att göra fel.
Knappar, reglage och liknande ska vara lätta att känna igen,
lagom tröga att trycka eller vrida på osv. Om man har en knappsats
(t.ex. på en telefon) är det också väsentligt att
knapparna sitter på lagom avstånd från varandra. Är
avståndet för litet kan man råka trycka på flera
knappar samtidigt, är det för stort måste man använda
onödigt stora rörelser. Knappsatser brukar ha extra känsel-information
om vilken knapp som är den i mitten (nummer 5) genom att det finns
en liten "pigg" på den knappen. Datortangentbord har också
oftast markerade tangenter ("f" och "j")för att man ska kunna sätta
fingrarna på rätt tangenter utan att titta så noga (om
man använder riktig "skrivmaskinsteknik" när man skriver, vill
säga).
Att alla knappsatser och tangentbord har samma layout är en fördel.
Det är många som använder sitt känselminne när
de ska slå t.ex. en PIN-kod på Bankomaten eller i ICA-affären.
Dvs. man kommer inte så noga ihåg siffrorna i koden, men vet
hur fingrarna ska slå den. Om man då plötsligt stöter
på en knappsats som är vänd på ett annat håll,
kan man inte slå sin kod rätt. Och att använda t.ex. ett
amerikanskt tangentbord till sin dator, där bland annat punkt, kolon
mm. sitter på ett annat ställe än på de svenska kan
vara väldigt frustrerande.
Force-feedback (FF) eller haptiska displayer kan låta oss
använda känseln också inuti en datormiljö. Det finns
idag joystickar och rattar med inbyggda motorer till datorspel på
marknaden. Motorerna styrs så, att de motarbetar vissa rörelser,
t.ex. när man med hjälp av ratten kör emot något,
eller med joysticken styr in i en vägg. De kan också förmedla
vibrationer och magnetiska effekter mm.

Marie känner på datormodeller med PHANToM
Det finns också andra typer av haptiska displayer. En dator-mus
med force-feedback - FEELit - har i dagarna släppts på den amerikanska
marknaden. Med hjälp av den ska man kunna känna på fönster,
ikoner, menyer mm. på sin dator. Det finns också haptiska displayer
som tillåter användaren att känna virtuella objekt i 3
dimensioner. En av dessa displayer heter the PHANToM. De haptiska displayerna
öppnar många nya spännande möjligheter för blinda
och dövblinda personer att hantera datorn.
Se mer om haptik på:
http://www.certec.lth.se/haptics
http://www.immerse.com
http://www.sensable.com
Automatisk kontra medveten kognition
Skulle vi behöva ägna vårt medvetande åt att ta hand
om all information som kommer in till hjärnan hade vi inte kunnat
fungera. Mycket tas om hand av olika automatiska processer. Dessa omedvetna,
automatiska processer är snabba och kostar ingen ansträngning.
Medveten bearbetning är å andra sidan långsam och kräver
ansträngning.
Som designer bör man utnyttja automatisering så mycket som
möjligt (en hel del av råden och tipsen om färg, form etc.
ovan går ut på just detta). Vad är det då som kan
automatiseras?
-
Hur man orienterar sig i en informationsstruktur.
-
Att upptäcka förändringar.
-
Skaffa överblick.
-
Upptäcka skillnader och avvikelser.
-
Uppskatta mängder och antal.
-
Gruppera samman information.
-
Identifiera olika typer av information.
Vad man bör undvika är konflikter mellan medveten och omedveten/automatisk
kognition.
Ett exempel på en mycket tydlig sådan konflikt får
du om du provar att ta tid på hur lång tid det tar att läsa
upp färgen på alla orden i vänstra spalten jämfört
med färgen på orden i den högra spalten.

Exempel på automatisk kontra medveten kognition. Testa att
säga färgen på orden. Den vänstra kolumnen kommer
att vara enklare att läsa upp.

Nu é dé slut!